Hi FPT 8.0
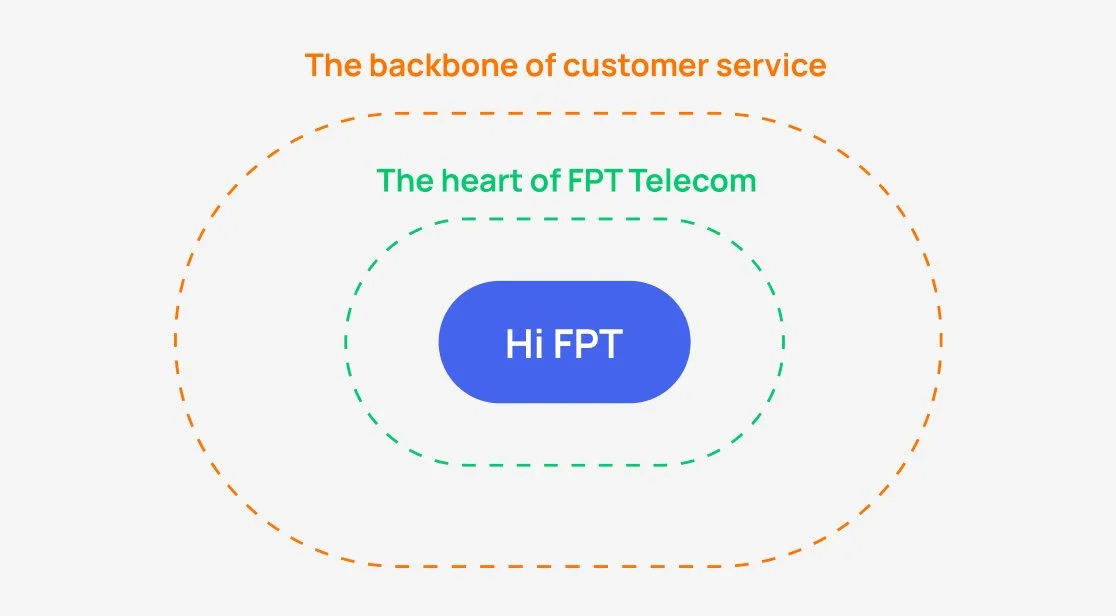
The Heart of FPT Telecom’s Customer Care
A strategic evolution redefining engagement and connectivity. By enhancing usability, optimizing interactions, and streamlining access, Hi FPT 8.0 fosters a seamless and intuitive digital ecosystem.
Role: UX/UI designer
Team size: 50+
Context
Hi FPT 8.0 is when Hi FPT want to redefine its focus to become the ultimate hub for internet management and customer support for FPT users. With smarter tools and seamless assistance, it ensures a smoother, more connected digital experience.
Problem Statement
Based on the review of the previous Home and Support Center screens, the key user challenges can be summarized
User experience review
Our team took the time to review and analyze the aspects where previous versions fell short or did not meet expectations. Our approach is by doing survey with stakeholder to clearly define problems to solve. And it can be summarized as below
Version 6x
Overloaded with Features – Users are overwhelmed by too many functionalities
Lack of Prioritization – The app fails to highlight the most common user needs
Cluttered Experience – The interface feels cluttered and unintuitive
Version 7x
Unclear Icon Labels – Making it difficult for users to understand features at a glance.
Limited Service Management – Minimal interaction, reducing its usefulness.
Lack of Visual Appeal – The color scheme fails to grab attention
Goal 1
Enhancing Home Clarity and Accessibility
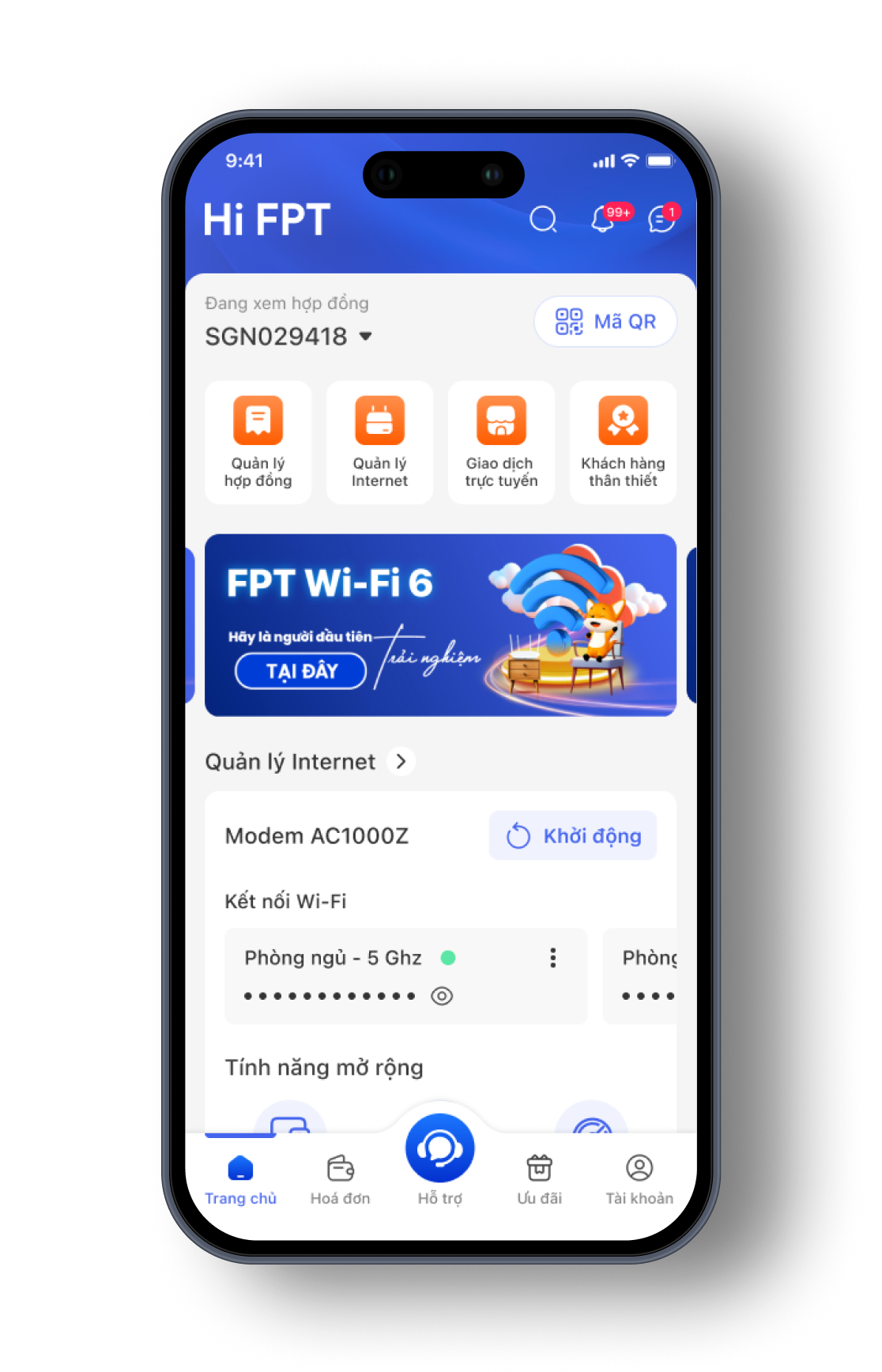
Version 8.0 simplifies the home interface by reducing clutter, improving visual hierarchy, and making key actions more accessible. Users can now quickly grasp essential information and navigate with ease.
01
Problem: The interface is overloaded with information, making it hard to focus.
Solution
The interface is brightened and simplified, using more white space.
Key elements like connection status and device count are centered.
The layout is clearer, allowing users to instantly grasp information.
02
Problem: User experience for managing internet is not optimized. Users have to navigate multiple pages to check connections, manage devices, and change bandwidth, without knowing the Wi-Fi status.
Solution
Important information such as the number of connected devices and network status is displayed right on the main screen.
Provides intuitive charts and a "Stable Connection" status to help users easily understand the network condition.
Allows swiping to view and perform actions related to 2.4 GHz and 5.0 GHz bands directly on the main screen.
03
Problem: User experience for managing internet is not optimized. Users have to navigate multiple pages to check connections, manage devices, and change bandwidth, without knowing the Wi-Fi status.
Solution
Move key actions to the main navigation bar, allowing users to operate more quickly.
The "Payment", "Technical Support", and "Service Desk" buttons are always clearly displayed, reducing access steps.
Goal 2
Optimized Support Center for Better Usability
Version 8.0 enhances the support experience with a more structured layout, clearer request tracking, and quicker access to essential actions. Key support options are now more intuitive, reducing navigation steps and improving efficiency.
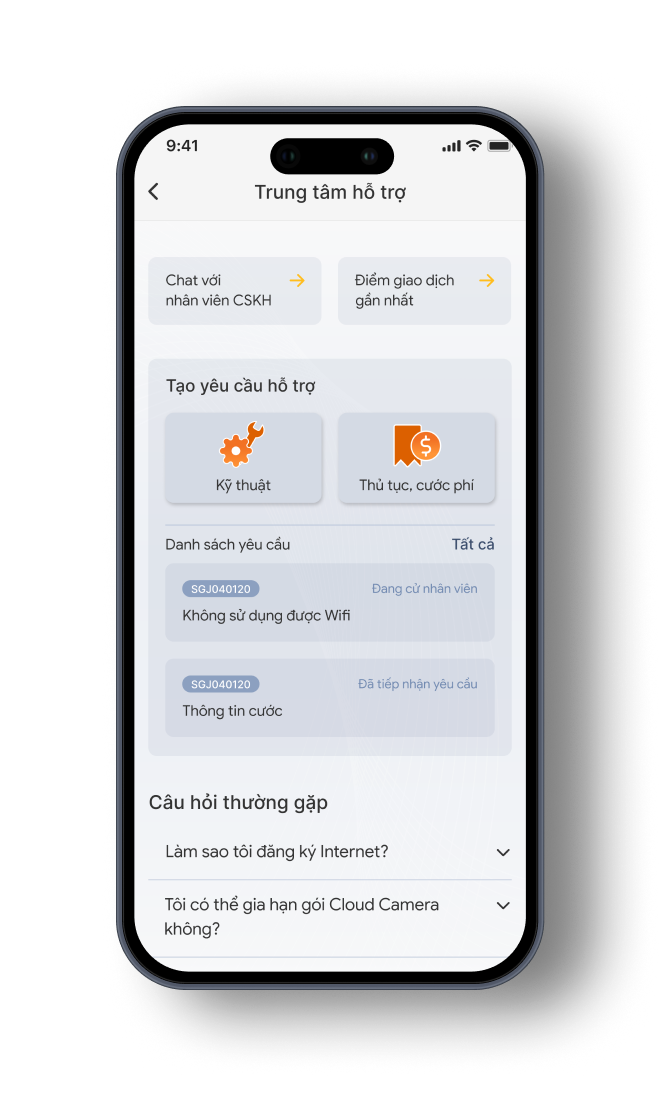
Before
01
Problem: The layout in 7.0 is cluttered, making it difficult to navigate.
Solution: Version 8.0 introduces a cleaner, more structured interface with better spacing and clear sectioning applying 60-30-10 ratio for color distributing
02
Problem: Important actions like chat support and service locations are not easily accessible in 7.0.
Solution: 8.0 places key support options at the top for quicker access.
03
Problem: The request list in 7.0 lacks clarity, making it hard to track request status.
Solution: 8.0 improves visual indicators with distinct colors and labels for better clarity.
04
Problem: Users in 7.0 need multiple steps to reach customer support options
Solution: 8.0 places direct access buttons for chat and service locations prominently at the top for faster support.
Goal 3
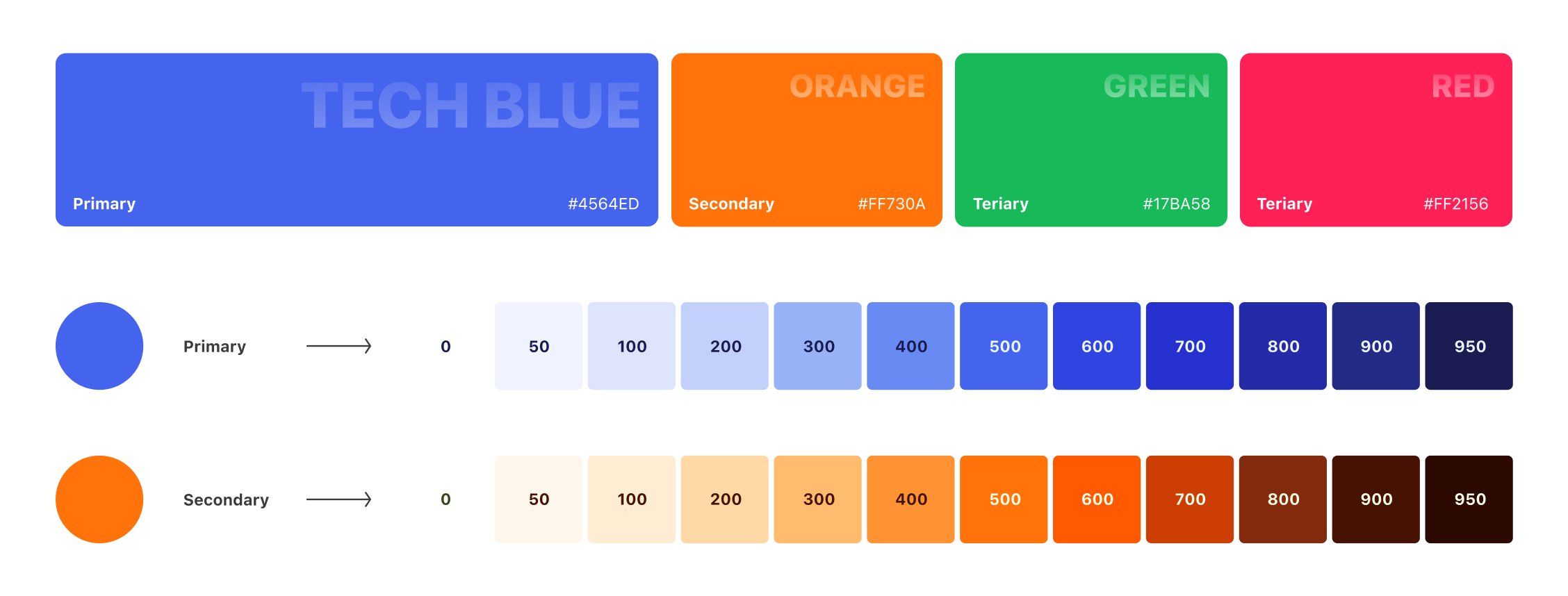
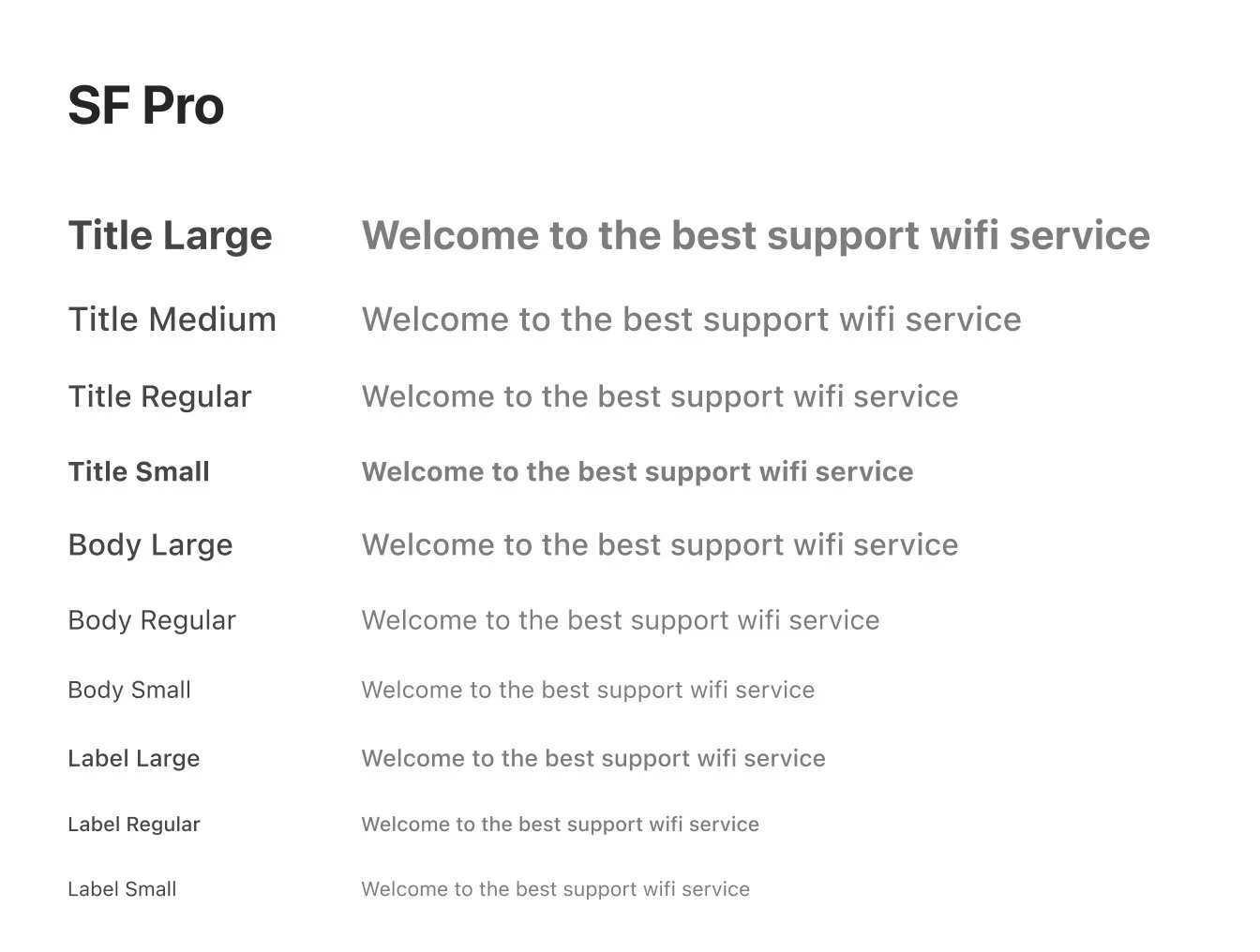
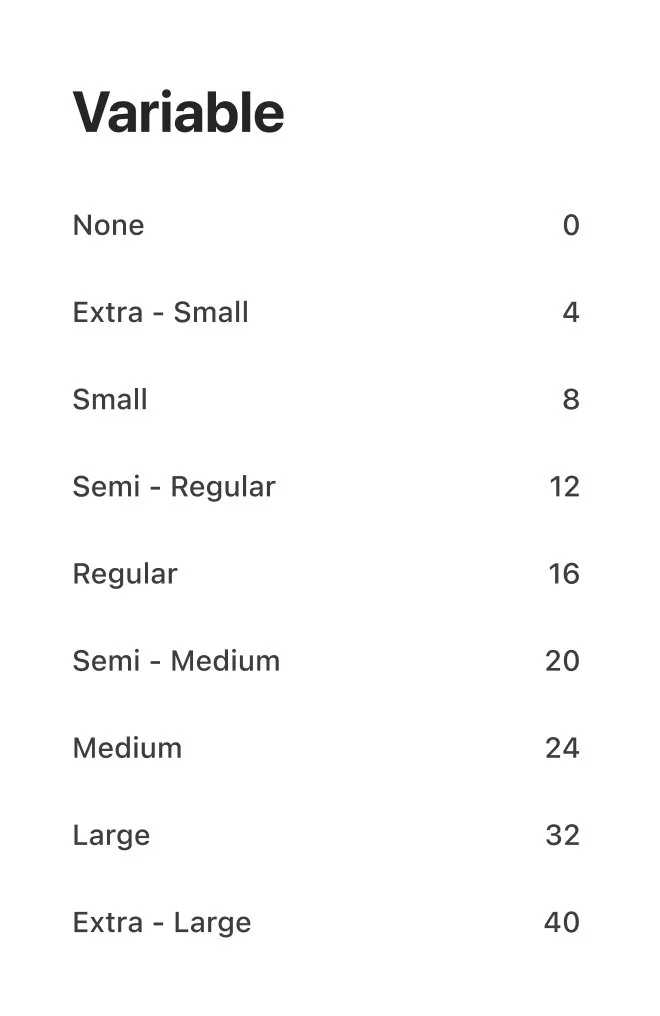
Design guideline standardizing
The design guideline has been refined using a structured Tech Blue palette, ensuring consistency and clarity across the interface. The balanced contrast and gradient applications enhance readability while maintaining a modern, professional aesthetic. The detailed design guideline is updated along the process of developing Hi FPT 8.0 version.
Goal 4
Improve micro interaction
Enhance user experience by implementing smooth micro-interactions and animations for key actions. Subtle transitions, button feedback, and loading indicators create a more intuitive and responsive interface.
Result
Hi FPT 8.0 was launched in 2024, bringing a refined user experience through collaboration across key departments. With a redesigned UI and strategic enhancements, the following data highlights the impact of these improvements compared to the previous version.
Hi FPT also received a Sao Khue Award in 2024 while running this version, read more