Fast deal - Hot deal
Is an e-commerce platform that focuses only on flash sales. For app's user, it can be a place people can buy products from FPT Telecom and different types of products for the cheapest amount. Besides, within the FPT Telecom community, taking advantage of the big scaled company, this feature can be a place where FPT-er can buy and sell their product. The central idea is to create a fun platform where FPT-er can sell and buy the products from their coworker within the company.
Role: UX/UI Designer | Team size: 15+
Stages
Based on the duration given for this project, below are the actual phases that I have to go through. The goal is to have a clear overall picture first. Then the team and I can go back to revise the design.
Initial ideas
After given the brief, three most important keys of this feature can be concluded. Under each requirement is my suggestions and I specifically focus to execute the first two requirement since the last requirement can be inherit from other flow of the app.
Information Architecture
Wireframe
Typography and color
Typography and color are the components that create consistency throughout the app design. Since there is an existing design system for the app, my job is to consider what to put in this feature and suggest additional colors to demonstrate this feature aesthetic.
Color
Typeface
Are the theme of this color family. Orange can represent joy, and blue is the app's focal color, delivering the meaning of technology.
Dynamic and technological
User flow
Motion design
Part of the execution of this feature is to create a playground-like feeling. Motion graphics can be a great way to attract the user's eye and experience it in an amusing way. Some simple motion is made to play as suggestions for the code team, and some more complicated ones are ready-to-embed designs.
Keyword-changing search bar recommends up-to-date products
A real-time update box on the feature activities can create a fun and trustable shopping experience.
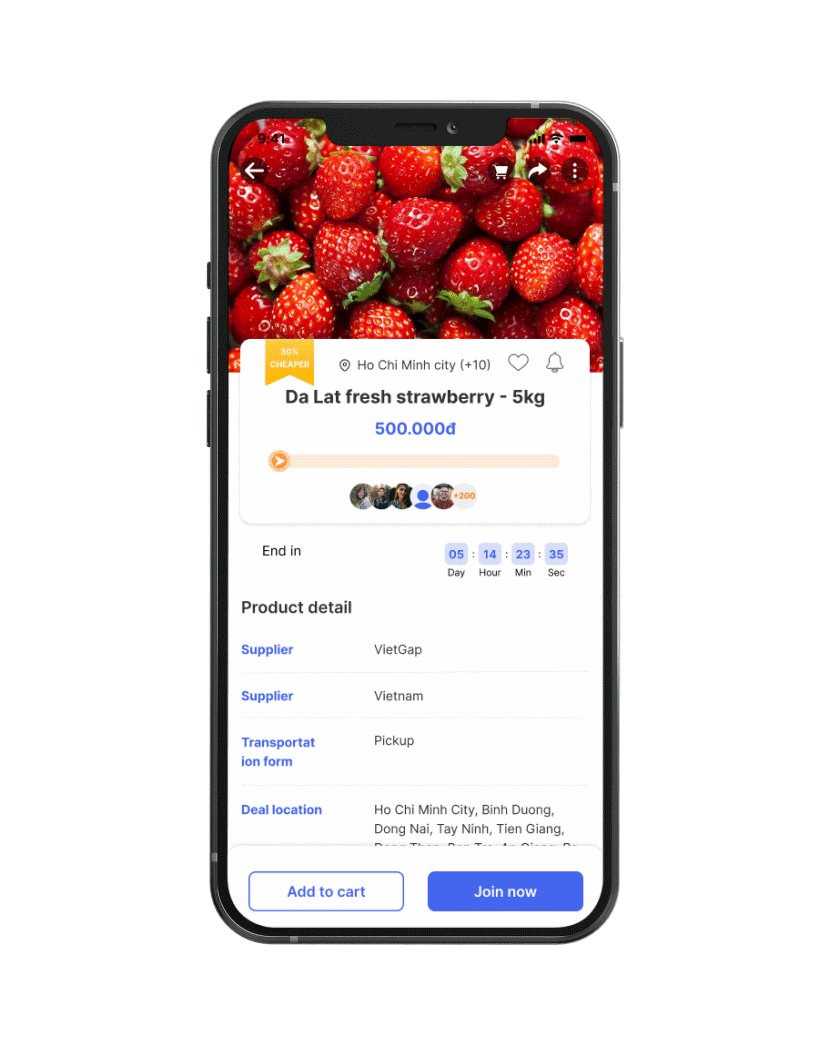
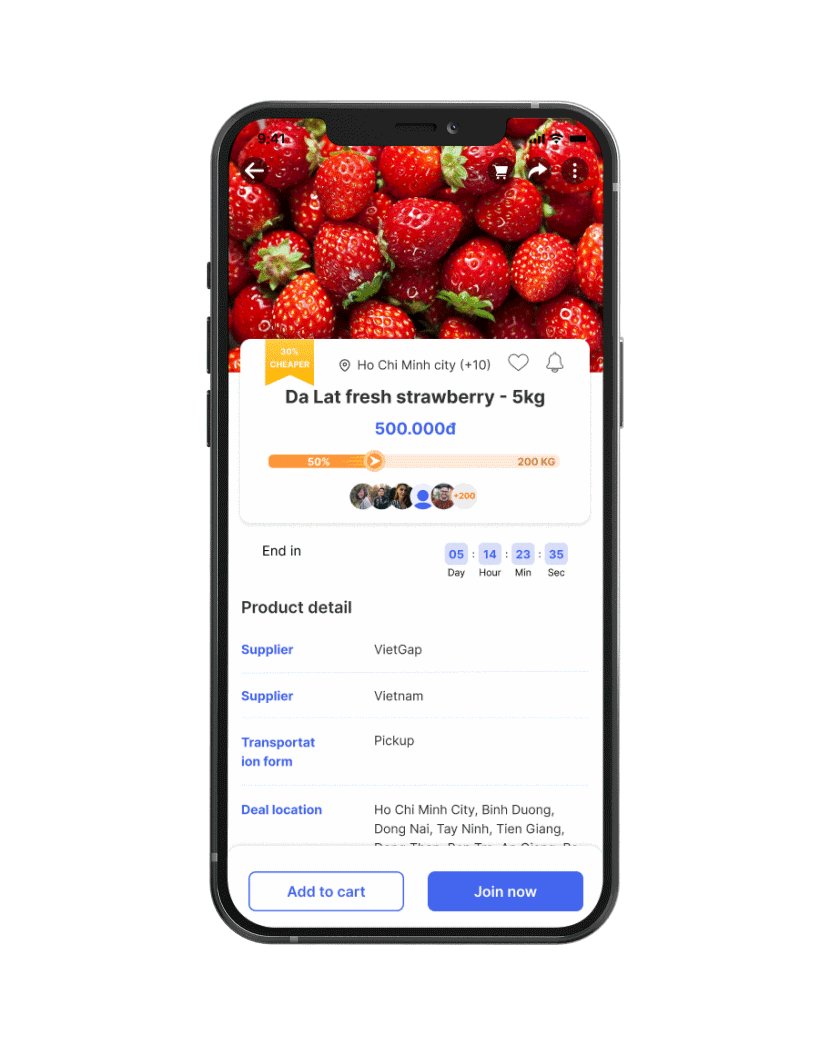
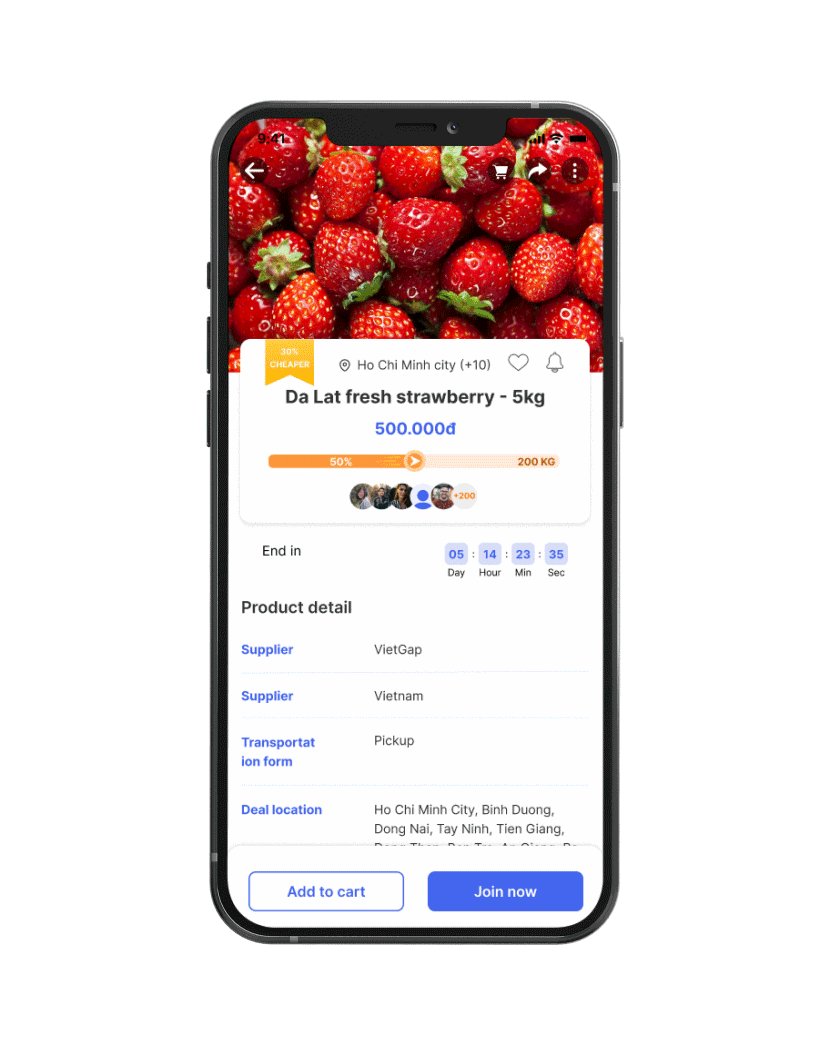
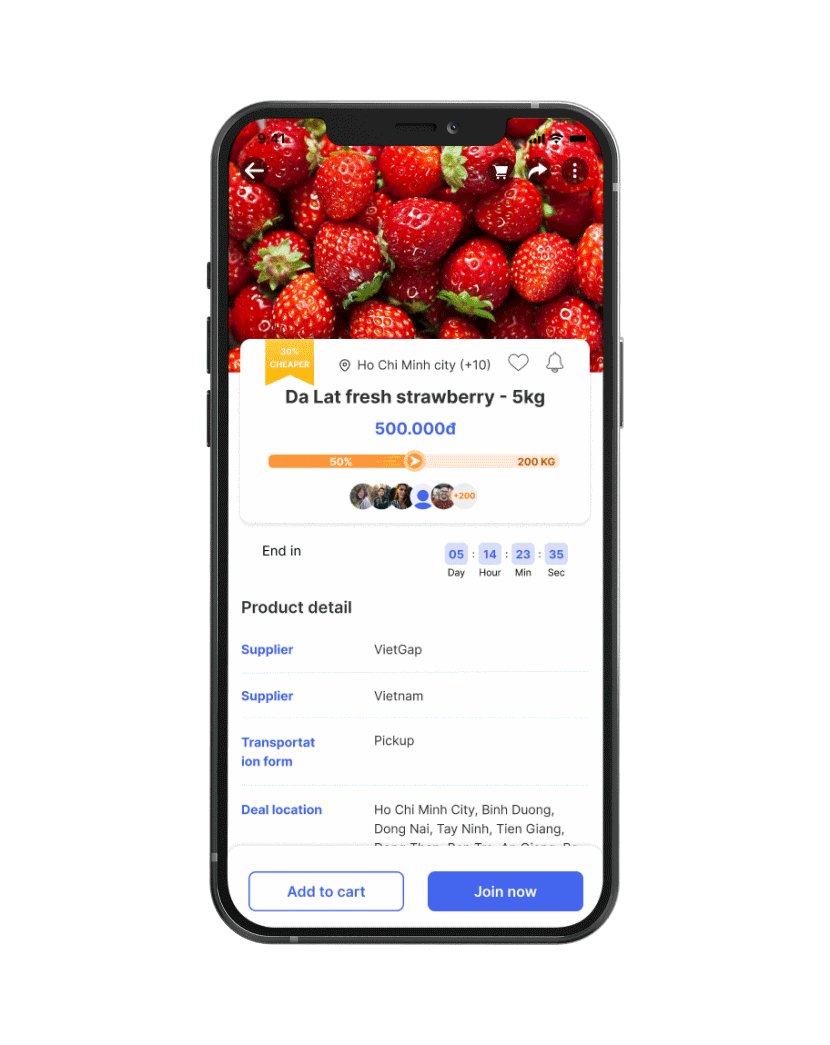
When entering a product detail page, the status bar will load its data in a motion graphic form.
The like effect can be described as a surprise when the participant press that icon.
A deal that hits the target will come with exploding confetti.
Future developement
Due to the duration of the project, motion graphics are only made for limited UI elements. Therefore, it should be considered to develop more for the next version.
A flow for the seller should be deployed to attract more app users, in this case, the retailer group. If the retailer has their own customers, it can be an opportunity to shift the retailer's loyal customers to the app.
A trustable e-commerce platform is where buyers can interact with the seller and even the app developer. A chat channel and a rating block should be improved next to connect customers and sellers.
And last but not least, some UX and UI choices may be appropriate at the first version but not be optimal anymore. Therefore the overall UX/UI should be reviewed aiming to save the most effort for both customer and app’s business team.